vue 路由传参的使用场景一般都是应用在父路由跳转到子路由时,携带参数跳转。传参方式可划分为 params 传参和 query 传参,而 params 传参又可分为在 url 中显示参数和不显示参数两种方式,这就是vue路由传参的三种方式。
- params
- 显示在 url (需要配置路由信息
/:id,刷新页面参数不丢失) - 不显示在 url (没有配置路由信息
/:id,刷新页面参数丢失)
- query
- 以
& 拼接的方式显示在 url 中 (无需配置路由等任何信息)
注意:传参是 this.$router ,接收参数是 this.$route,这里千万要看清了!!!
1.$router 为 VueRouter 实例,想要导航到不同URL,则使用$router.push方法
2.$route 为当前 router 跳转对象,里面可以获取 name、path、query、params 等
params:/router1/:id ,/router1/123,/router1/789 ,这里的id叫做params
query:/router1?id=123 ,/router1?id=456 ,这里的id叫做query。
params
没有设置 /:id 的时候类似 post 请求; 设置了 /:id 的时候 id 显示在 url;
编程式
1
2
3
4
5
6
7
8
9
10
| data:{
username: ''
},
login() {
...
this.$router.push({
name: 'home',
params: { username: this.username },
})
}
|
声明式
1
| <router-link :to="{ name: 'home', params: { username: username } }">
|
取值
1
| this.$route.params.username
|
参数丢失问题
params 传参后,刷新页面会失去拿到的参数。解决方案为路由参数配置 router.js 要修改为 /login/:username(官方称为动态路由)
1
2
3
4
5
6
7
8
9
10
11
| const routes = [
{
path: '/login',
component: Login
},
{
path: '/home/:username',
name: '/home',
component: Home
}
]
|
但是这样就不会类似于 post 请求,他会把接收到的参数替换作为地址。
假如传入参数为:params: { username: 'admin'},那么最终访问的地址为:http://localhost:8080/home/admin
query
id 信息拼接显示在 url 中 ,类似 get 请求
编程式
1
2
3
4
5
6
7
8
9
10
| data:{
username: ''
},
login() {
...
this.$router.push({
path: '/home',
query: { username: this.username },
})
}
|
声明式
1
| <router-link :to="{ path: '/home', query: { username: username } }">
|
取值
1
| this.$route.query.username
|
案例
案例1 - 直接to (未配置路由 /:id)
父组件
- 组件路由跳转设置,直接后面跟参数
/PageOne/111,这种直接访问的是路径为 /PageOne/ 下面的 111 页面,因为不存在该 111 页面,所以是错误的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <template>
<div class="hello">
<h1>首页</h1>
<br>
<router-link to="/PageOne/111">PageOne</router-link> |
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
}
}
}
</script>
|
子组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <template>
<div>
<h1>PageOne</h1>
<router-link to="/">首页</router-link>
</div>
</template>
<script>
export default {
name: 'test',
data() {
return {
}
},
mounted(){
console.log("this.$route", this.$route)
console.log("this.$route.params", this.$route.params)
console.log("this.$route.query", this.$route.query)
}
}
</script>
<style lang="" scoped>
</style>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import PageOne from '@/components/PageOne'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/PageOne',
name: 'PageOne',
component: PageOne
}
]
})
|
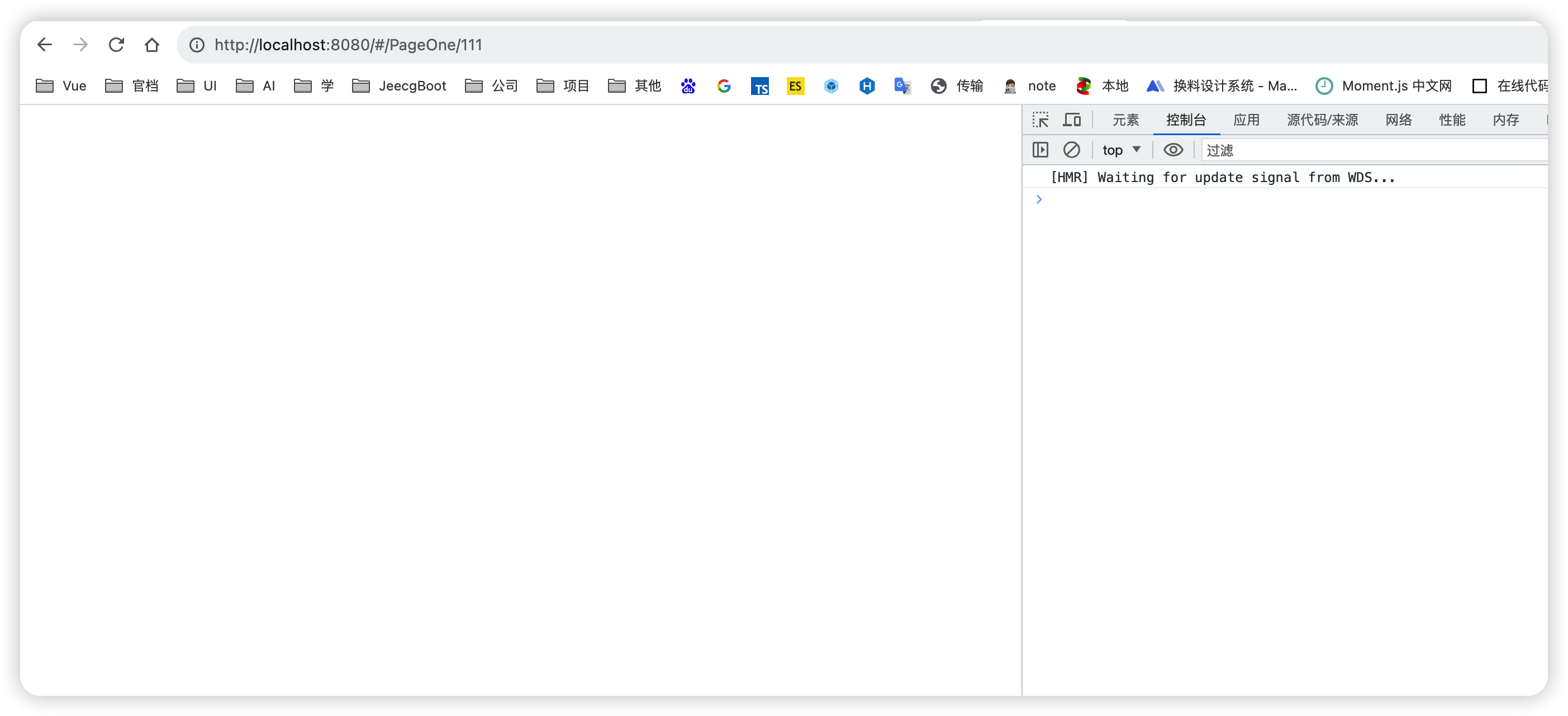
- 结果:因为路由js文件未设置
/:id 所以页面访问的时候为空

案例2 - 直接to (配置了路由 /:id)
父组件
- 组件路由跳转设置,直接后面跟参数
/PageOne/111
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <template>
<div class="hello">
<h1>首页</h1>
<br>
<router-link to="/PageOne/111">PageOne</router-link> |
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
}
}
}
</script>
|
子组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <template>
<div>
<h1>PageOne</h1>
<router-link to="/">首页</router-link>
</div>
</template>
<script>
export default {
name: 'test',
data() {
return {
}
},
mounted(){
console.log("this.$route", this.$route)
console.log("this.$route.params", this.$route.params)
console.log("this.$route.query", this.$route.query)
}
}
</script>
<style lang="" scoped>
</style>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import PageOne from '@/components/PageOne'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/PageOne/:id',
name: 'PageOne',
component: PageOne
}
]
})
|
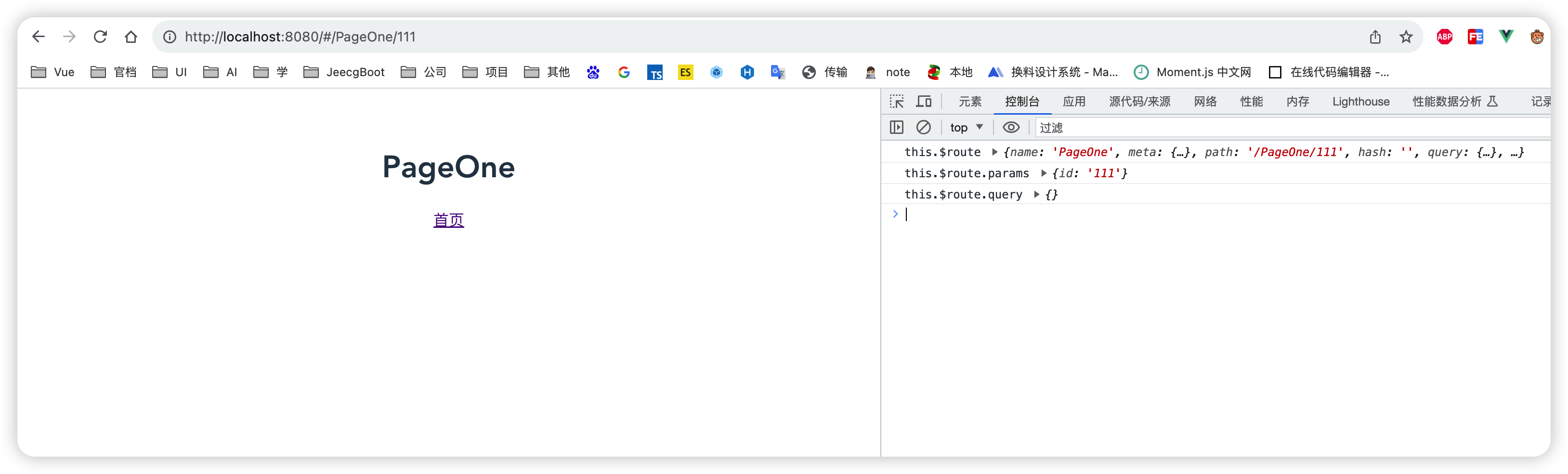
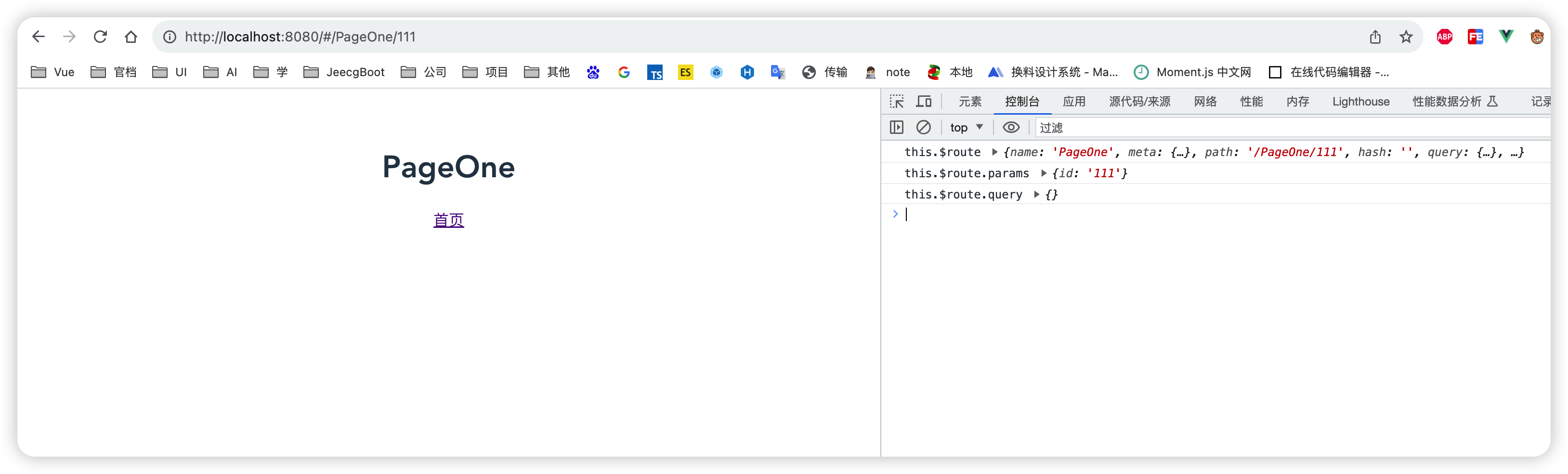
- 结果:
this.$route.params 打印出了参数信息,且页面刷新数据不丢失

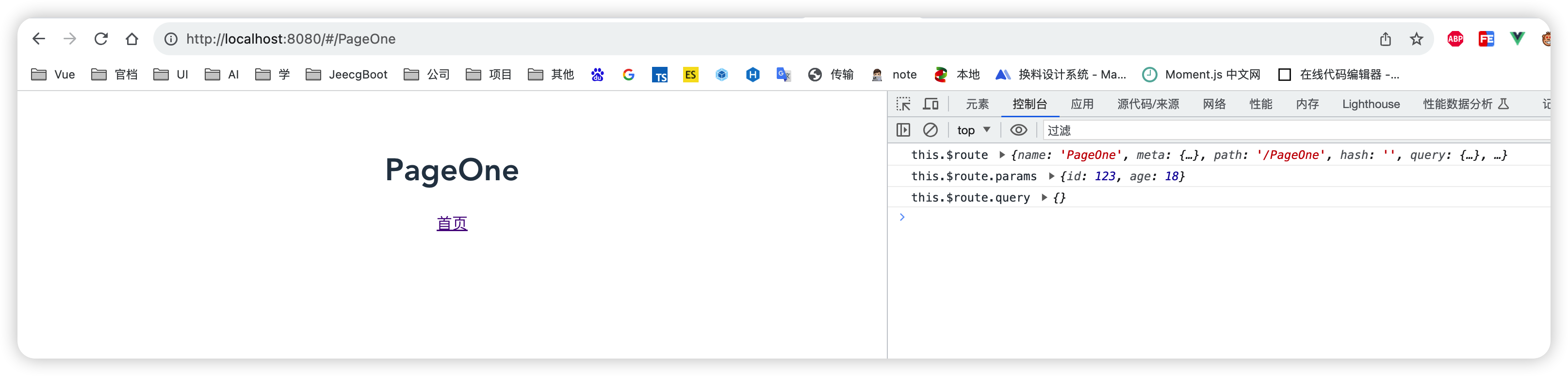
案例3 - name + params (未配置路由 /:id)
父组件
- 组件路由跳转设置
:to="{name: 'PageOne', params: {id: 123,age: 18}}" 。 命名式路由方式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <template>
<div class="hello">
<h1>首页</h1>
<br>
<router-link :to="{name: 'PageOne', params: {id: 123,age: 18}}">PageOne - name + params</router-link> |
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
}
}
}
</script>
|
子组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <template>
<div>
<h1>PageOne</h1>
<router-link to="/">首页</router-link>
</div>
</template>
<script>
export default {
name: 'test',
data() {
return {
}
},
mounted(){
console.log("this.$route", this.$route)
console.log("this.$route.params", this.$route.params)
console.log("this.$route.query", this.$route.query)
}
}
</script>
<style lang="" scoped>
</style>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import PageOne from '@/components/PageOne'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/PageOne',
name: 'PageOne',
component: PageOne
}
]
})
|
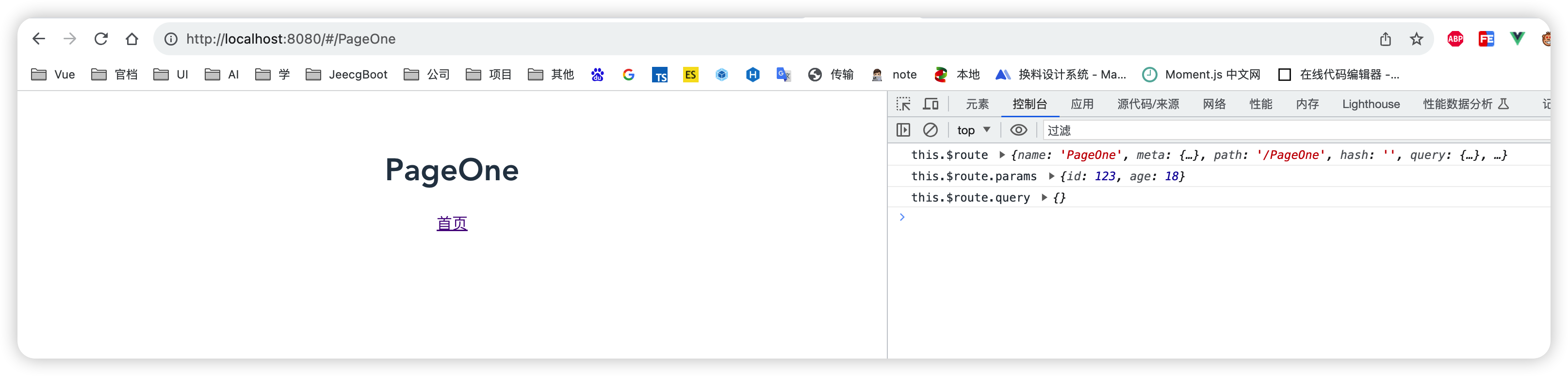
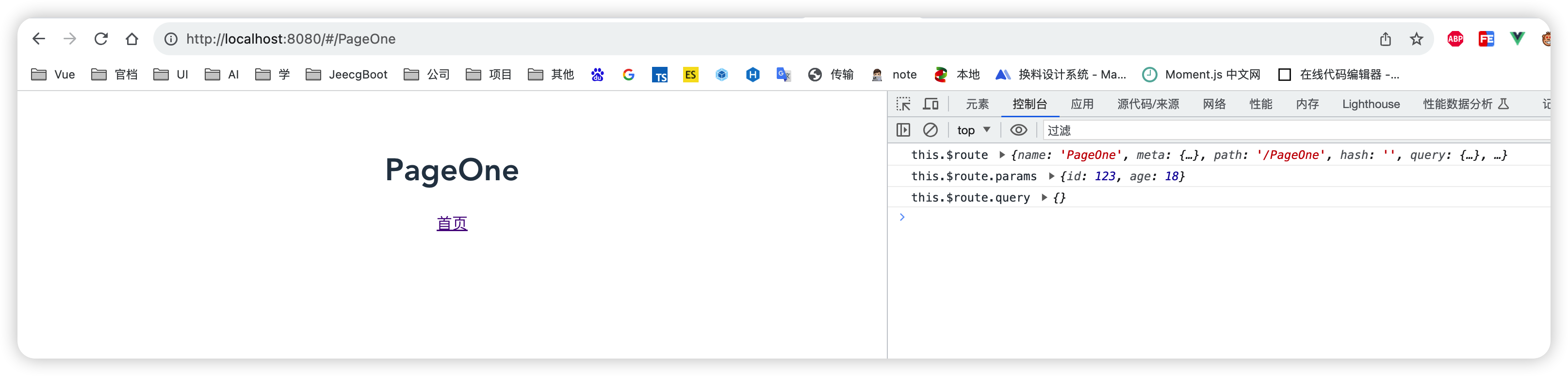
- 结果:
this.$route.params 打印出了参数信息,且页面刷新数据丢失

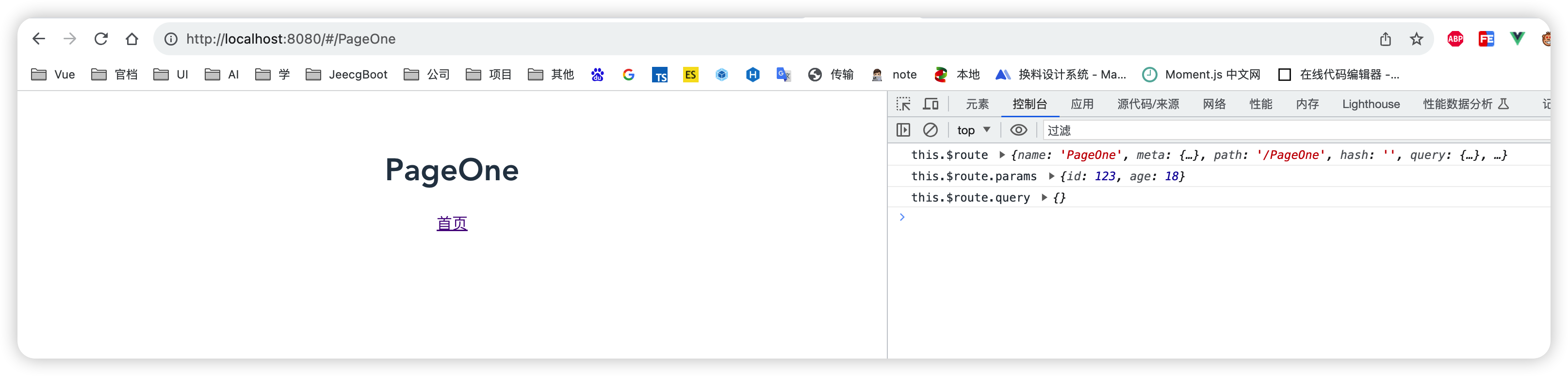
案例4 - name + params (配置路由 /:id)
父组件
- 组件路由跳转设置
:to="{name: 'PageOne', params: {id: 123,age: 18}}" 。 命名式路由方式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <template>
<div class="hello">
<h1>首页</h1>
<br>
<router-link :to="{name: 'PageOne', params: {id: 123,age: 18}}">PageOne - name + params</router-link> |
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
}
}
}
</script>
|
子组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <template>
<div>
<h1>PageOne</h1>
<router-link to="/">首页</router-link>
</div>
</template>
<script>
export default {
name: 'test',
data() {
return {
}
},
mounted(){
console.log("this.$route", this.$route)
console.log("this.$route.params", this.$route.params)
console.log("this.$route.query", this.$route.query)
}
}
</script>
<style lang="" scoped>
</style>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import PageOne from '@/components/PageOne'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/PageOne/:id',
name: 'PageOne',
component: PageOne
}
]
})
|
- 结果:
this.$route.params 打印出了参数信息,且页面刷新数据不会丢失

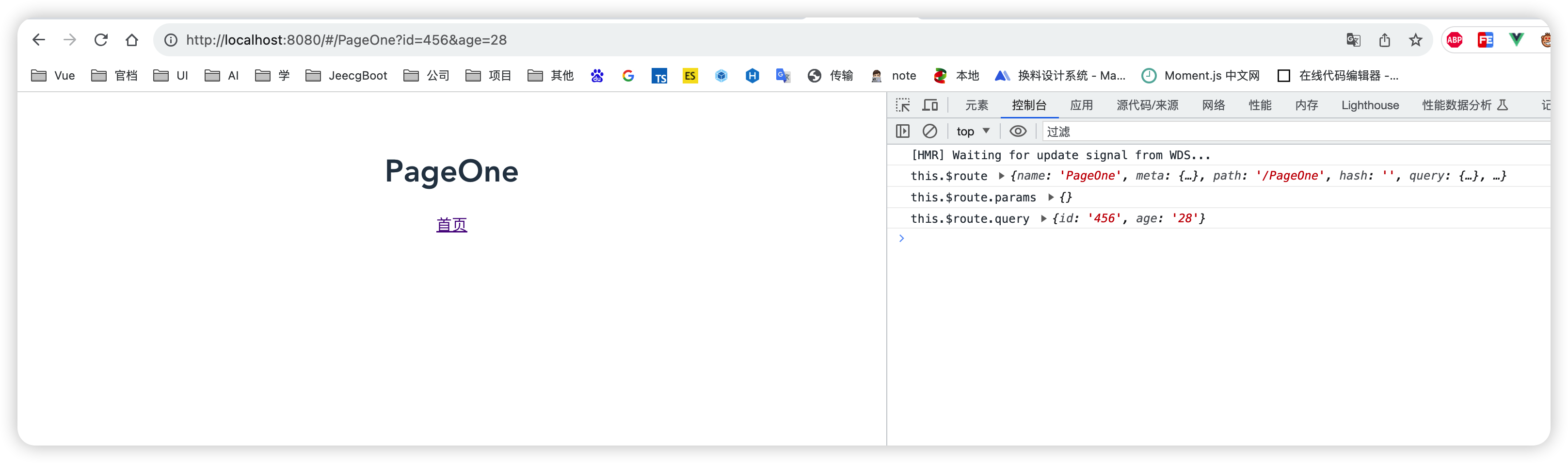
案例5 - path + query (未配置路由 /:id)
父组件
- 组件路由跳转设置
:to="{path: 'PageOne', query: {id: 456, age: 28}}" 。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <template>
<div class="hello">
<h1>首页</h1>
<br>
<router-link :to="{path: 'PageOne', query: {id: 456, age: 28}}">PageOne - path + query</router-link>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
}
}
}
</script>
|
子组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <template>
<div>
<h1>PageOne</h1>
<router-link to="/">首页</router-link>
</div>
</template>
<script>
export default {
name: 'test',
data() {
return {
}
},
mounted(){
console.log("this.$route", this.$route)
console.log("this.$route.params", this.$route.params)
console.log("this.$route.query", this.$route.query)
}
}
</script>
<style lang="" scoped>
</style>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import PageOne from '@/components/PageOne'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/PageOne',
name: 'PageOne',
component: PageOne
}
]
})
|
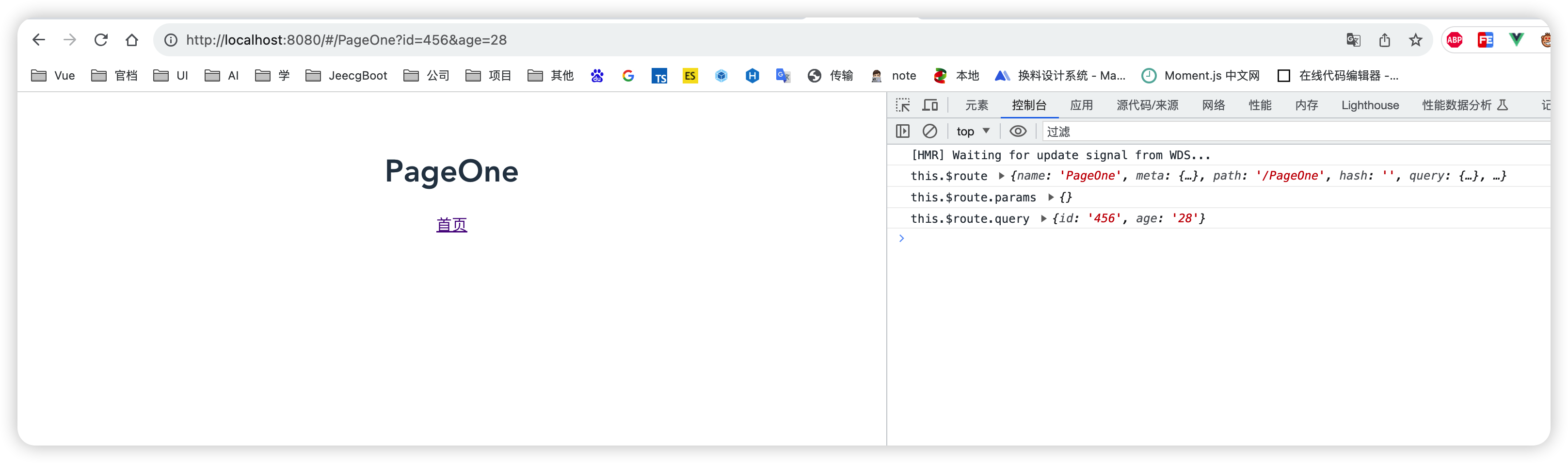
- 结果:
this.$route.params 打印出了参数信息,且页面刷新数据不会丢失

案例6 - path + query (配置路由 /:id)
父组件
- 组件路由跳转设置
:to="{path: 'PageOne', query: {id: 456, age: 28}}" 。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <template>
<div class="hello">
<h1>首页</h1>
<br>
<router-link :to="{path: 'PageOne', query: {id: 456, age: 28}}">PageOne - path + query</router-link>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
}
}
}
</script>
|
子组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <template>
<div>
<h1>PageOne</h1>
<router-link to="/">首页</router-link>
</div>
</template>
<script>
export default {
name: 'test',
data() {
return {
}
},
mounted(){
console.log("this.$route", this.$route)
console.log("this.$route.params", this.$route.params)
console.log("this.$route.query", this.$route.query)
}
}
</script>
<style lang="" scoped>
</style>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import PageOne from '@/components/PageOne'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/PageOne',
name: 'PageOne',
component: PageOne
}
]
})
|
- 结果:页面空白???是不是使用query的时候不能配置路由信息里面的
/:id ?
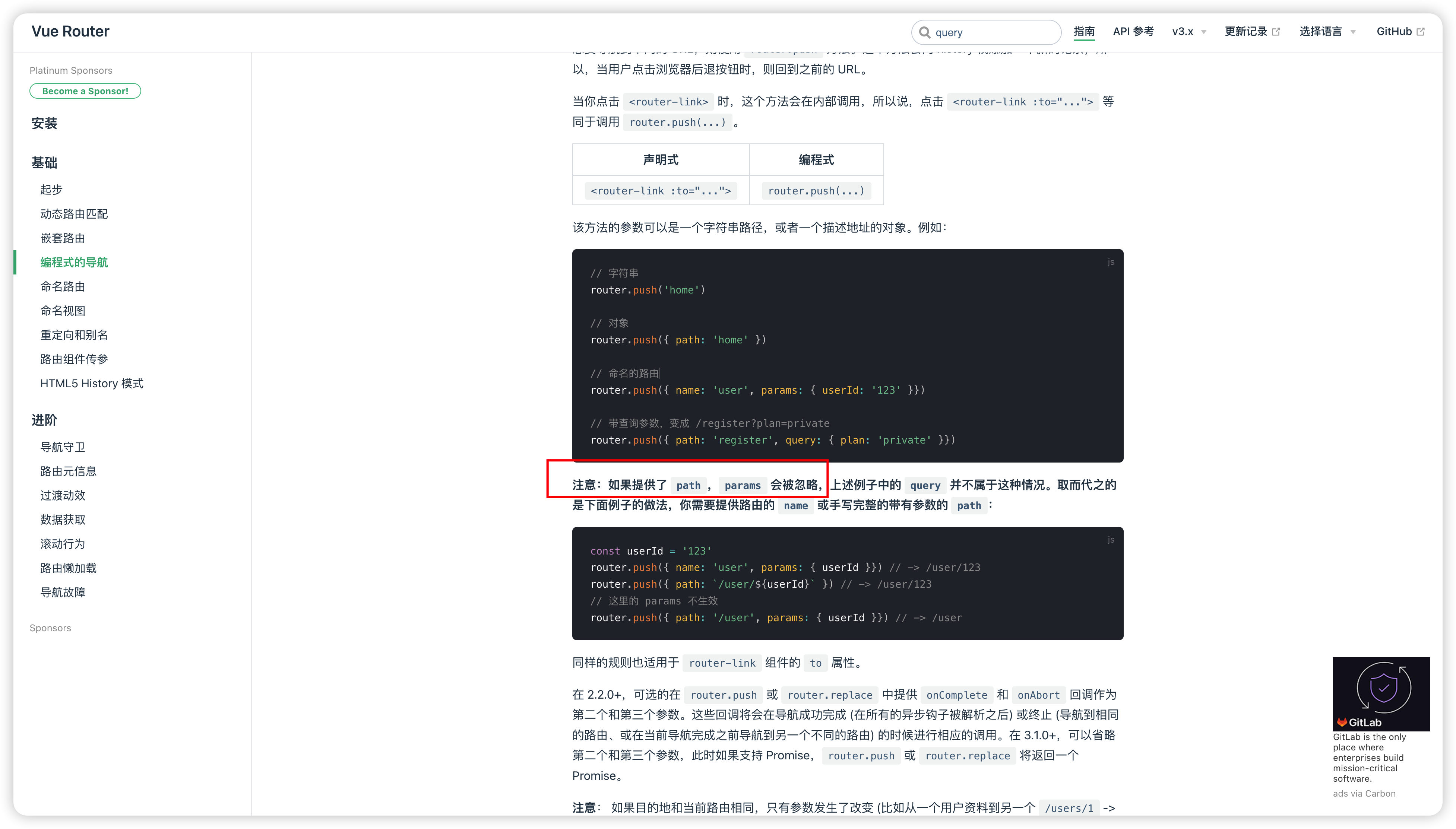
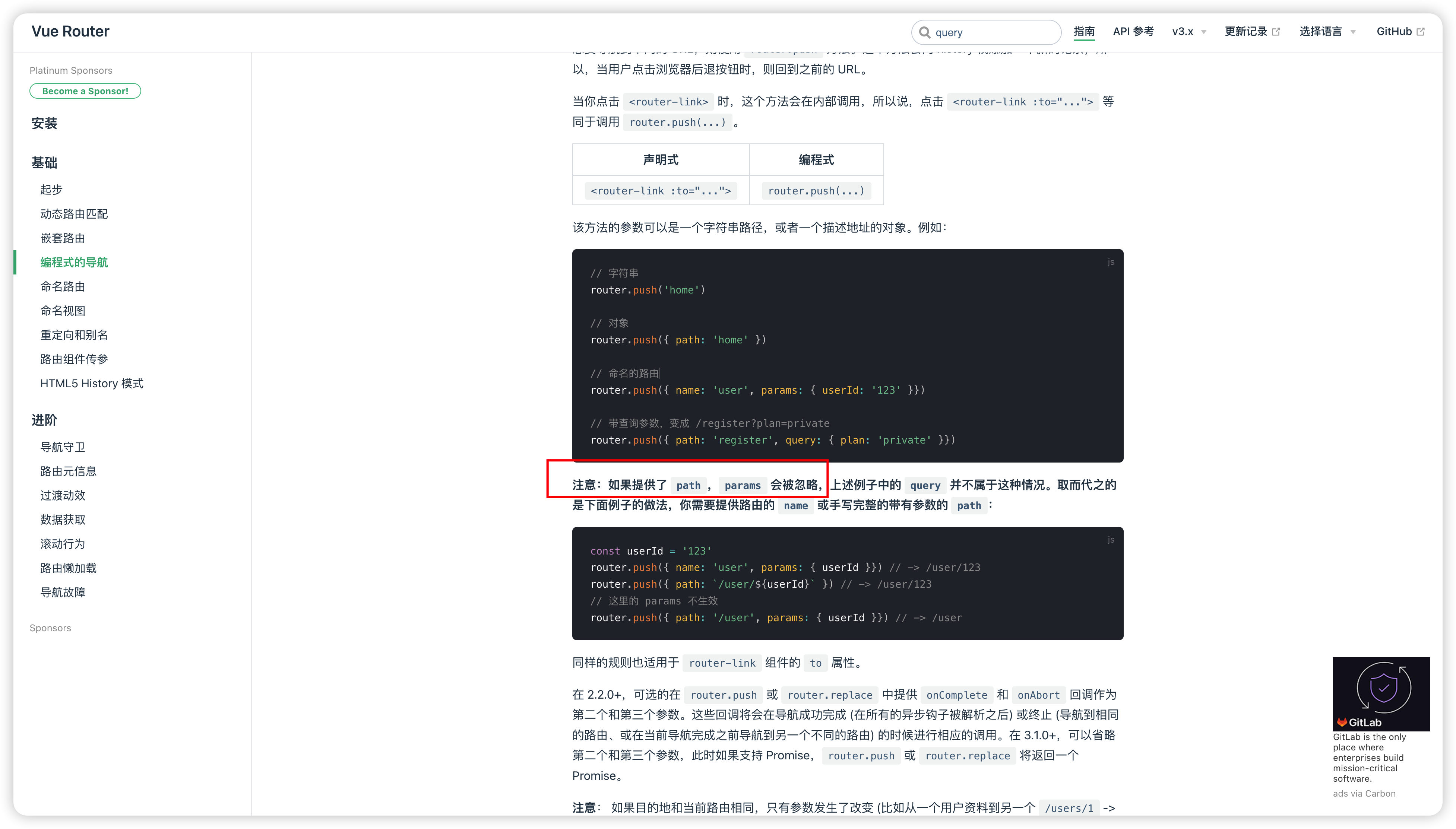
注意
path和params不可同时使用,Vue Router注意事项

总结:配置了路由 /:id 信息的数据不会丢失
参考